The CIO asked me for a technical diagram. Here it is. Yes, I really made this as my technical diagram. (Sorry, have to blank out a small part!)
Yes, he liked it.

The CIO asked me for a technical diagram. Here it is. Yes, I really made this as my technical diagram. (Sorry, have to blank out a small part!)
Yes, he liked it.

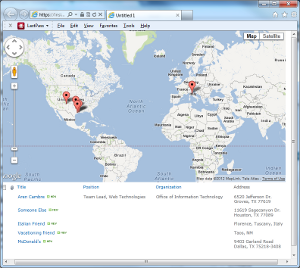
 This explains how to show addresses in a SharePoint 2010 list on a Google Map.
This explains how to show addresses in a SharePoint 2010 list on a Google Map.
This article is based on Kyle Shaeffer’s Plotting Your SharePoint 2010 List Data on a Google Map. The main difference is I upgraded his method to Google Maps API V3.
Here’s how it’s done:
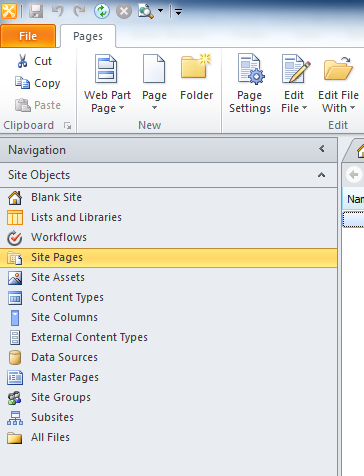
Using SharePoint Designer 2010 (free download!), open your SharePoint site and:
 . Name it Address.
. Name it Address.Still in SharePoint Designer 2010:

Now you’ll see your data in a table in the page.
You’ll need to reference two script libraries: Google’s Maps API and jQuery.
Find the opening <form> element in the source code. Right after it, paste this code:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_KEY_GOES_HERE&sensor=false"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <div id="map_canvas" style="width: 98%; height: 400px"></div> <script type="text/javascript"> // set up the basic map object var latlng = new google.maps.LatLng(34.603885, -4.626009); var myOptions = { zoom: 2, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); // this is used for geocoding var geocoder = new google.maps.Geocoder(); function codeAddress(address, theName) { geocoder.geocode( { 'address': address}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { var marker = new google.maps.Marker({ map: map, position: results[0].geometry.location }); } else { alert("Geocode was not successful for the following reason: " + status); } }); } // this is called with body's onload to pull addresses after the page is done loading. function initialize() { $("tr.ms-itmhover").each(function(i){ codeAddress($(this).find('.ms-rtestate-field:eq(0)').text(), $(this).find('.ms-vb-title:eq(0) a').text()); }); } </script> |
Replace API_KEY_GOES_HERE with your own Google API key. Don’t have one? Get it at https://code.google.com/apis/console/. Be sure to get a Google Maps API v3 key! v2 is deprecated.
Now you need to add an onload attribute to your body tag to fire off the initialize function:
<body onload="initialize()"> |
Viola! You have a map that dynamically pulls from the below list!
The initialize method works by scraping from the rendered HTML. It’s finding every tr with class ms-itmhover–which is what is produced by the data view you inserted above. Then within each of those trs, it finds:
You’ll have to do JavaScript surgery if you change fields in a way that alters this. For example, if another multi line text field displays before your address, you’ll have to change .ms-rtestate-field:eq(0) to .ms-rtestate-field:eq(1). Or you’ll need to alter the XSLT behind the data view to produce some other classes or code.
Also, because this uses JavaScript to scrape the screen’s contents, you must deliver the data list in the page . It doesn’t have to be visible–you can make it invisible with CSS. If you don’t want the data to be on the page, you’ll need to use more sophisticated techniques, possibly some kind of AJAX.
I recently set up a corporate WordPress blog system. With the Active Directory Integration plugin, users can sign in with their corporate ID and password.
But here’s a problem: each blog post has a link to the author’s profile. That profile’s URL includes the user ID. The corporation’s security standards say we can’t expose user IDs to the world, so the author profile URLs have to be sanitized.
It took a while to figure out a solution, but the end result is reasonable.
I found this post at StackExchange’s WordPress site. Adding the first two code snippets (below) to the end of wp-config.php tells WordPress to use the user’s nickname metadata to construct the profile URLs:
add_filter( 'request', 'wpse5742_request' );function wpse5742_request( $query_vars ) { if ( array_key_exists( 'author_name', $query_vars ) ) { global $wpdb; $author_id = $wpdb->get_var( $wpdb->prepare( "SELECT user_id FROM {$wpdb->usermeta} WHERE meta_key='nickname' AND meta_value = %s", $query_vars['author_name'] ) ); if ( $author_id ) { $query_vars['author'] = $author_id; unset( $query_vars['author_name'] ); } } return $query_vars; } add_filter( 'author_link', 'wpse5742_author_link', 10, 3 ); function wpse5742_author_link( $link, $author_id, $author_nicename) { $author_nickname = get_user_meta( $author_id, 'nickname', true ); if ( $author_nickname ) { $link = str_replace( $author_nicename, $author_nickname, $link ); } return $link; } |
But wait, there’s more!
Now you have to get a proper value into the nickname field. Active Directory Integration makes this easy. In this plugin’s settings, go to the User Meta tab and enter this into the Additional User Attributes field: mailnickname:string:nickname. You’ll may need to replace mailnickname with your own Active Directory user attribute if it isn’t appropriate for you.
That’s it. The next time a user logs in, the nickname field is updated, and all future profile URLs for that user will not have a user ID.
Educause’s recent Outsource the Transactional, Keep the Transformative complements my recent article questioning the value of IT projects.
In my article, I said that work easily expressed as a classical/waterfall project probably has less intrinsic business value. This includes stuff like routine infrastructure and commodity services.
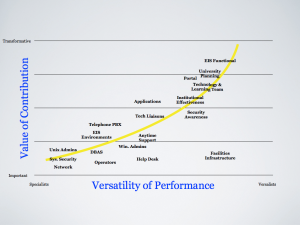
The Educause piece has a graph showing how Pepperdine University rated the value of its in-house IT services:

(Click the image to see the full size.)
Sampling of services with lowest value or transformative potential, mostly the stuff of process or where classical/waterfall projects are normative:
And services with the highest value or transformative potential, the stuff of agility:
I chuckled at security’s inclusion in the least value segment. Security has always lived in a halo of insecurity; their value is in what didn’t happen. How do you express that? Regardless, you’d be crazy not to have a good security team.
How about the rest? Does this mean Windows administrators, DBAs, help desk staff, etc. should quake in their boots?
Depends. In the near term, I don’t see a sea change, but I also don’t see growing opportunities for work on the bottom left of the graph. Long-term, the outsourcing question is “when”, not “if”. And until then, the value of work on the bottom left isn’t intrinsic; it’s measured by what it enables the people on the top right to do. If the bottom lefters aren’t helping the top righters, they are nailing their own coffin.
Once the outsourcing begins, I’d hope that it results in either:
So what to make of this? Two things.
First, if your job is routine, process-driven, or involves a lot of waterfall projects, you may not be high on the business value ladder. These positions will be scrutinized. Make sure you are versatile enough to merit and survive reassignment.
Second, watch what’s going on around you. Where are you, your immediate coworkers, and your department headed? Is the cliched “writing on the wall”? Sometimes, you need to be proactive and transform yourself up the business value ladder.
Transformation, agility, and business value are the future of IT. Process and waterfall’s share of that future is declining. Be prepared.
Visit http://ericbrown.com/do-projects-matter-for-it.htm for a recent article I wrote on projects in IT.
Two emerging trends:
Provoked? Read the article!